
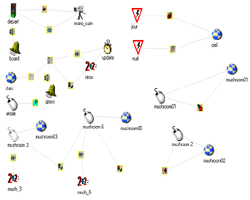
Voici un apperçu rapide de tout ce qui se cache derrière ce petit projet.
Les difficultés furent :
- tout dabord la création de murs invisibles dans 3d Studio Max qui serviront pour la détection de collisions.
- l'exportation de 3d Studio Max vers Cult 3d, en faisant bien attention de cocher 'matrix animation" (onglet general) et "vertex animation" (onglet mesh) situé dans la partie Nodes de l'exporter.
- l'utilisation des "expressions" pour les deux champignons et de l'"expression" pour le résultat.
- l'utilisation d'un déactive event pour éviter à l'étoile de s'envoler sans limite.
- l'utilisation du JavaScript pour retirer le ciel et donc permettre à l'utilisateur de passer de la nuit (en cachant le ciel) ou revenir le jour (en réaffichant le ciel).
- la désactivation de l'initial activation sur le second champignon pour obliger l'utilisateur de dabord cliquer sur le premier champignon. Suivi d'un deactivate event sur le premier champignon pour obliger l'utilisateur à cliquer sur les 2 champignons différents afin de faire sortir l'étoile et donc l'empêcher de betement cliquer sur un seul champignon pour faire sortir l'étoile. Et alors un activate event sur le premier champignon qui réactivera le clique sur le second champignon une fois que l'on aura cliquer sur le premier.
- L'exportation d'un fichier .CO vers DreamWeaver où a été réalisé la mise en page des divers éléments.
- Dernière difficulté pour le menu du site. Résolution dans Fireworks où a été finalement fait l'entièreté du design.
|
||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||